Neuerstellung des Web-Auftritts für den Arbeitskreis 68, die Künstlergemeinschaft Wasserburg am Inn e.V.
KUNDENPORTRAIT
Der 1968 gegründete Arbeitskreis 68 – die Künstlergemeinschaft Wasserburg am Inn – kümmert sich um die Förderung zeitgenössischer bildender Kunst. Der gemeinnützige Verein betreibt die Galerie im Ganserhaus, betreut den Skulpturenweg am Innufer und stellt immer wieder temporäre Außenprojekte auf die Beine.
AUFGABE
Die Webseite soll komplett neu gestaltet werden, damit sie grafisch wie technisch den aktuellen Anforderungen entspricht. Sie ist das digitale Aushängeschild des AK68 und informiert Mitglieder und Kunstinteressierte über aktuelle sowie folgende Ausstellungen im Ganserhaus und alle Themen rund um den Kunstverein.
NAVIGATION UND STRUKTUR
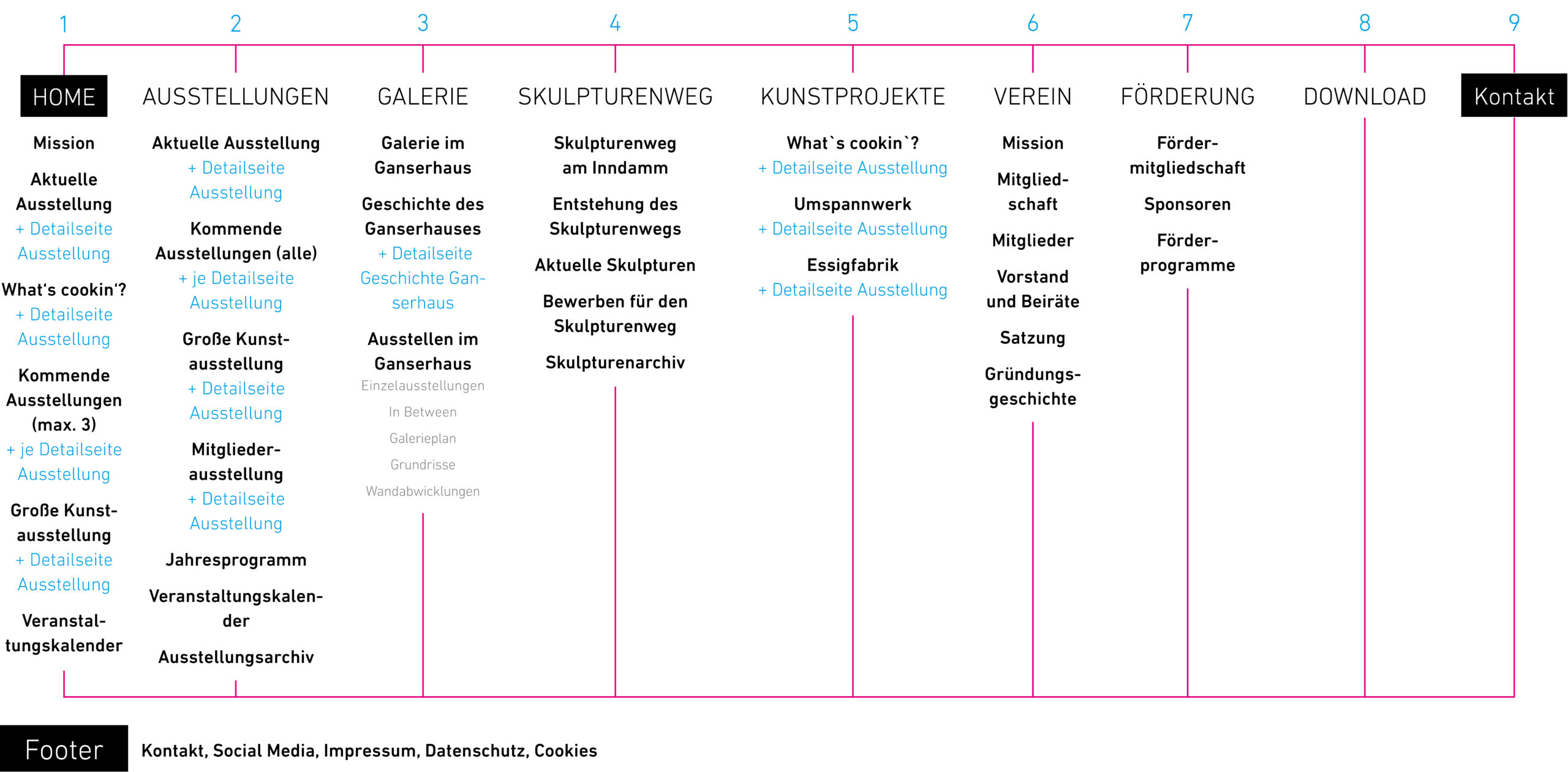
Nach Sichtung und Sortierung der Inhalte folgt die Strukturierung. Besucher:innen sollen sich leicht auf der Webseite zurechtfinden und schnell zu den gewünschten Inhalten navigieren können.
Der Kunstverein blickt zurück auf eine lange und spannende Geschichte. Diese soll auf der neuen Webseite abgebildet werden. Das Hauptaugenmerk liegt jedoch auf den Ausstellungen, die in der vereinseigenen Galerie im Ganserhaus stattfinden.

Ein Strukturbaum zeigt die einzelnen Seiten der Webseite und die darin enthaltenen Inhalte. Auf der Startseite werden bereits die wichtigsten Bereiche – wie zum Beispiel aktuelle und anstehende Ausstellungen – kurz angesprochen. Diese sogenannten Teaser führen an die Stelle auf den weiteren Seiten, wo die Themen ausführlicher dargestellt werden.
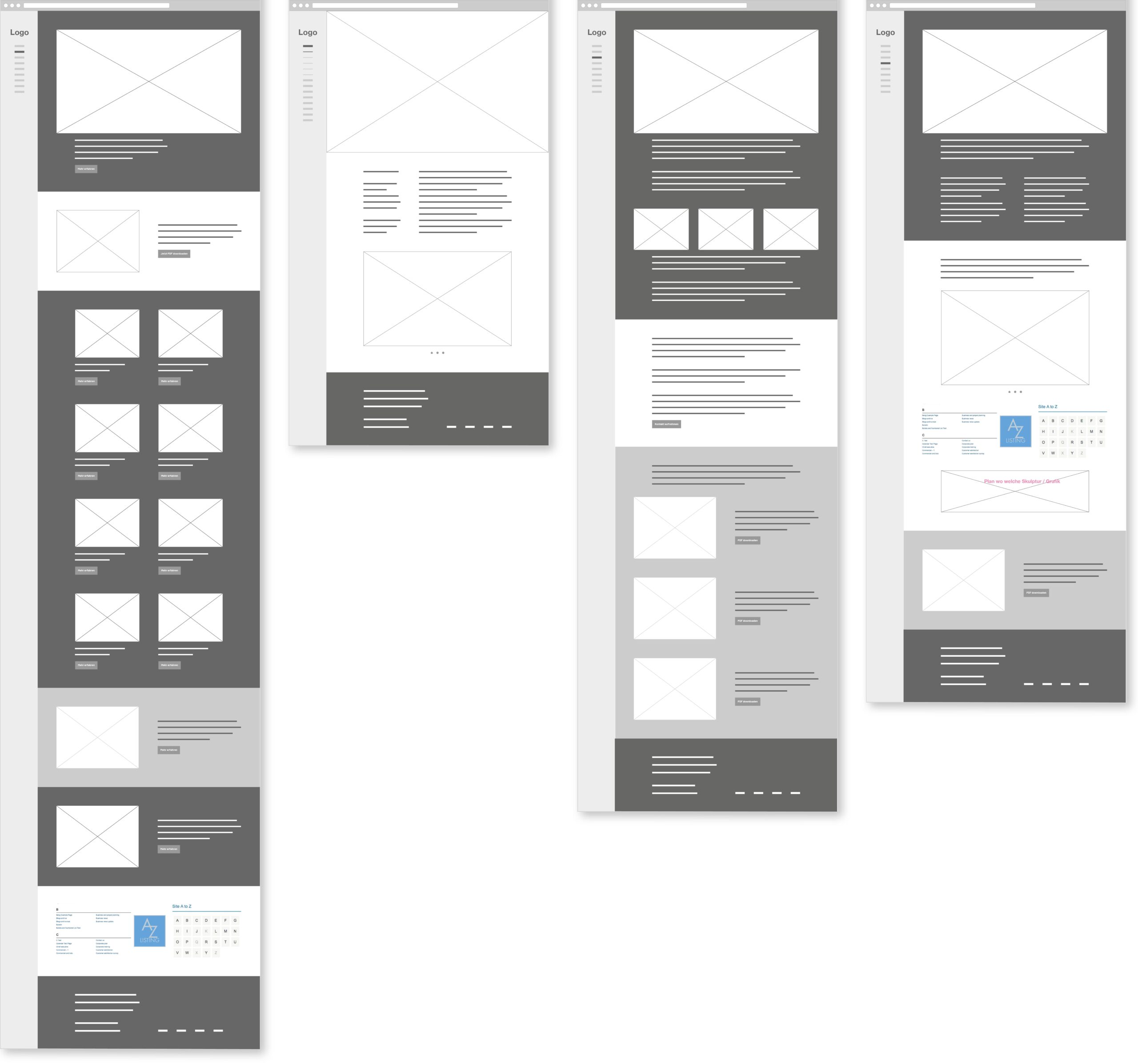
Anschließend ist es Ziel der sogenannten Wireframes, den genauen Aufbau der Inhalte zu planen. Hier wird definiert, wo Bilder und Grafiken platziert werden, wo sich Texte und Buttons befinden und auch schon, wie diese Elemente in etwa aussehen können. Das ausgearbeitete Design ist zu diesem Zeitpunkt jedoch noch nicht nötig, es würde ablenken. Das Screendesign erfolgt erst im nächsten Schritt.

CORPORATE DESIGN
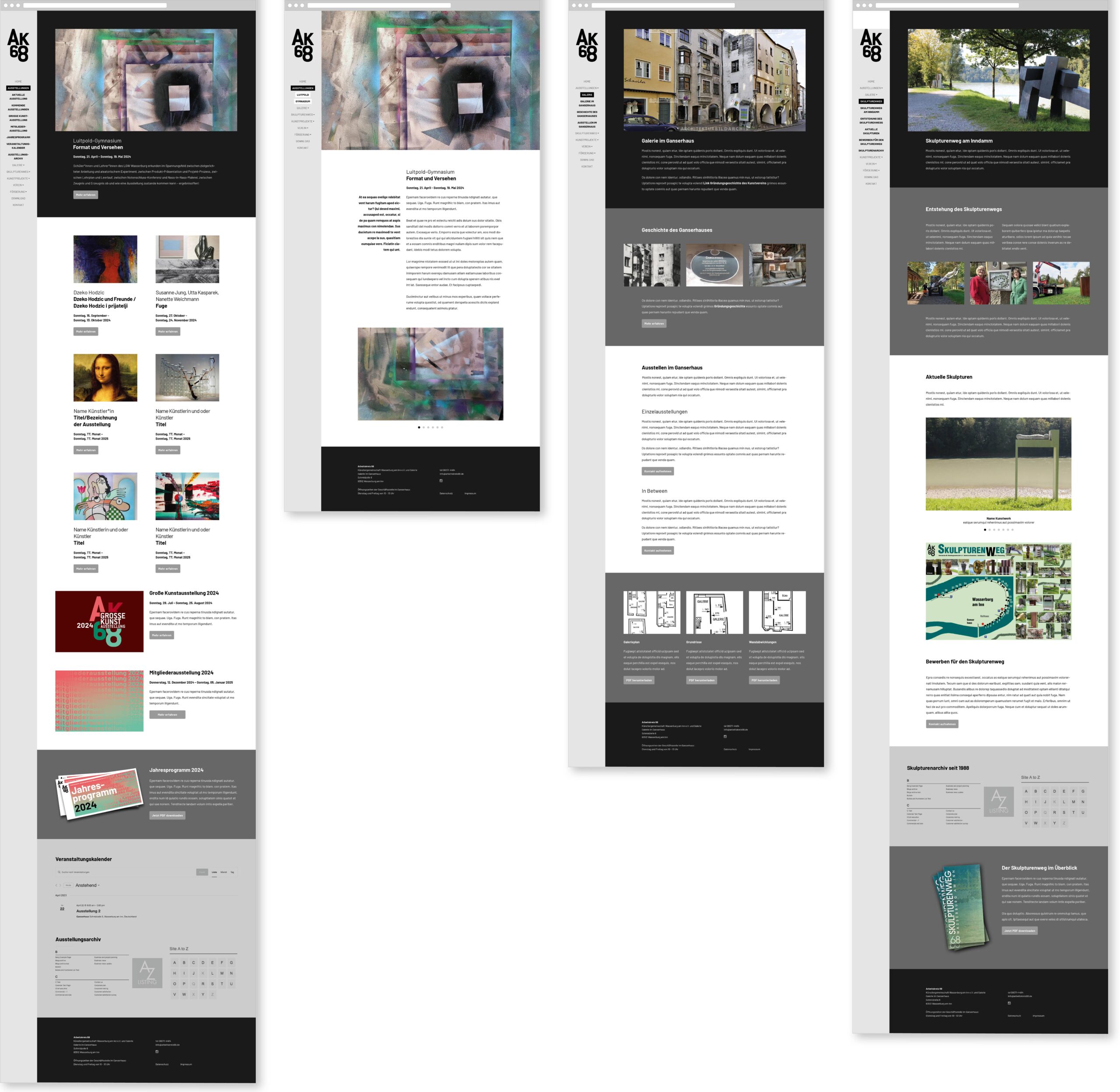
Parallel zur Entwicklung von Navigation und Struktur wird das bereits erarbeitete Corporate Design für Einladungen und Plakate (eigene Projektvorstellung unter Referenzen) weiterentwickelt. Grafisch nimmt sich der AK68 dabei dezent zurück und die Künstler:innen und deren Kunst stehen im Vordergrund. Dies soll auch bei der Webseite so weitergeführt werden. Die Farbgebung wird aus diesem Grund ausschließlich auf Schwarz, Weiß und Graustufen reduziert.
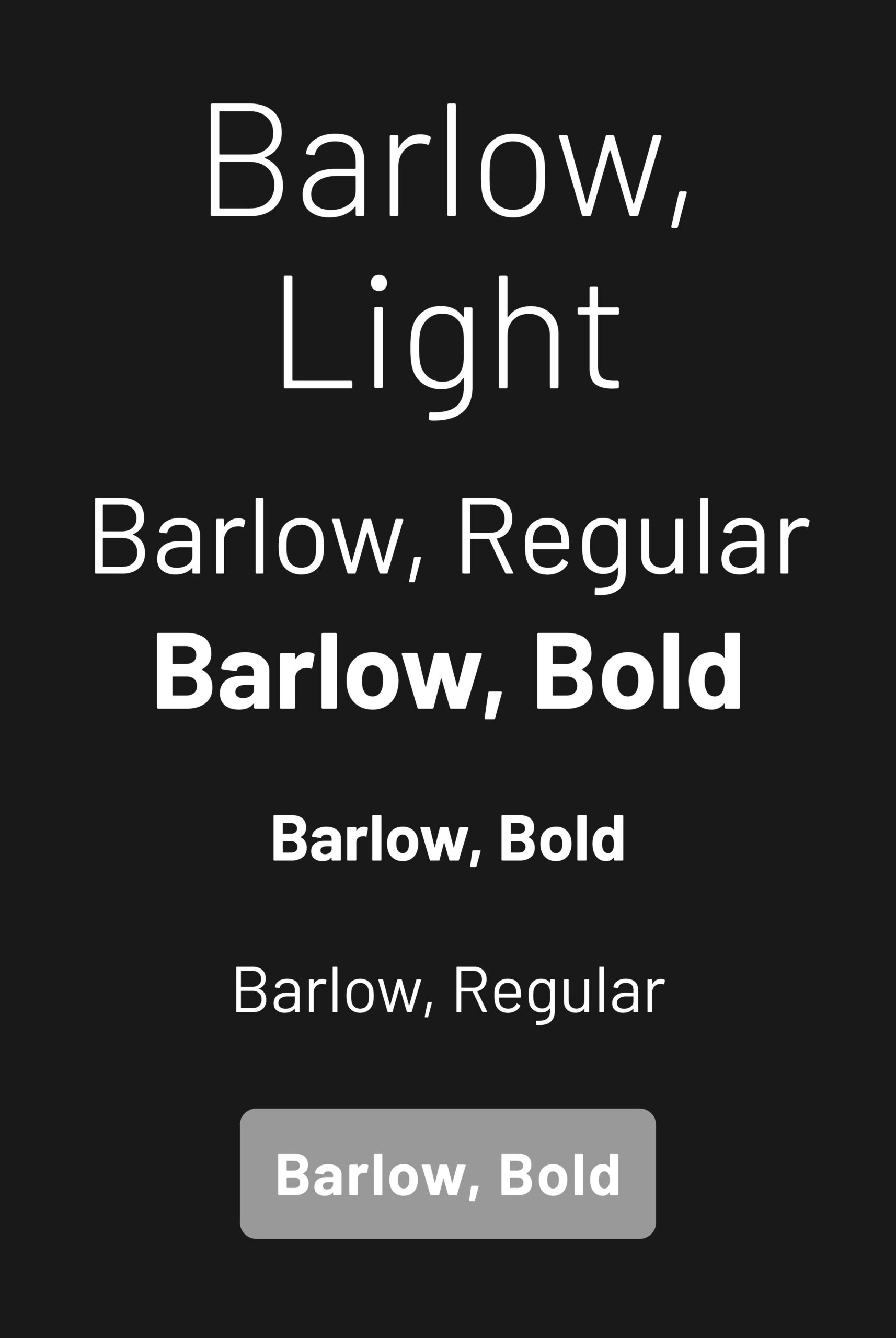
Als Schrift wird die Barlow verwendet, eine leicht abgerundete, kontrastarme Grotesk-Schriftart. Diese Schriftarten besitzen keine Serifen. Dies galt früher als sehr ungewöhnlich und seltsam. Daher entstand der Begriff "grotesk" im Vergleich zu den damals üblichen verzierten Schriften. Die Barlow hat eine hohe Lesbarkeit und gleichzeitig durch die leicht abgerundeten Lettern einen modernen, unverwechselbaren Charakter.
Mit dem Spiel mit verschiedenen Schriftgrößen und Schriftschnitten erhält das grafisch reduzierte Design Kontrast und eine kraftvolle Wirkung, ohne zu sehr im Vordergrund zu stehen und den Künstler:innen und deren Kunst die Show zu stehlen.


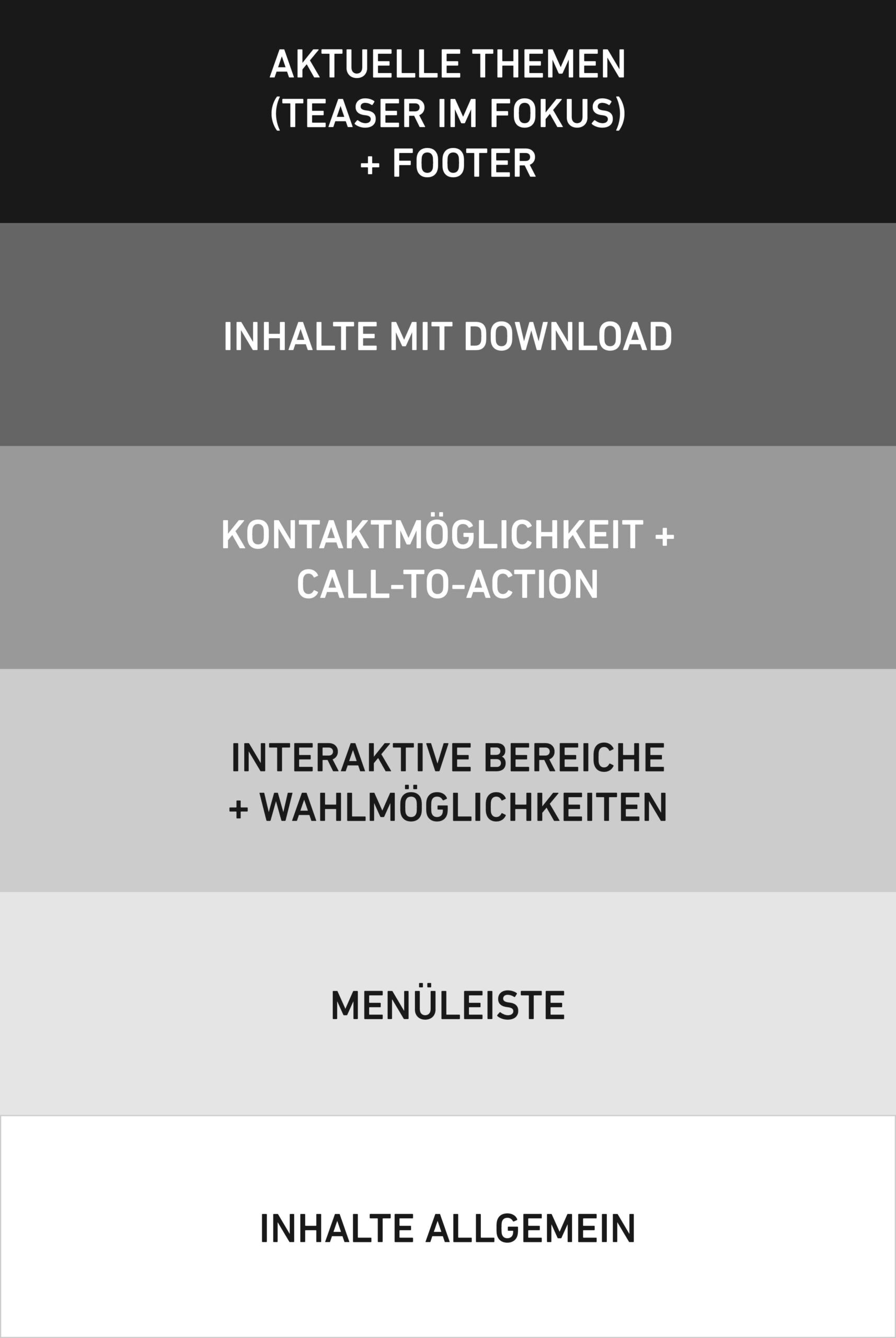
Die Webseite transportiert viele Informationen zu unterschiedlichen Themen wie beispielsweise aktuelle und vergangene Ausstellungen, die Geschichte des Vereins, die Galerie im Ganserhaus etc. Um die verschiedenen Bereiche leicht zuordnen zu können dient eine farbliche Codierung als visuelles Leitsystem. Bereits nach kurzer Zeit hat unser Unterbewusstsein die Bedeutung der Hinterlegungen verinnerlicht und weiß, wann es sich beispielsweise um eine Download-Möglichkeit handelt, also eine Interaktion, bei der Nutzer:innen weiterführende Informationen erhalten.
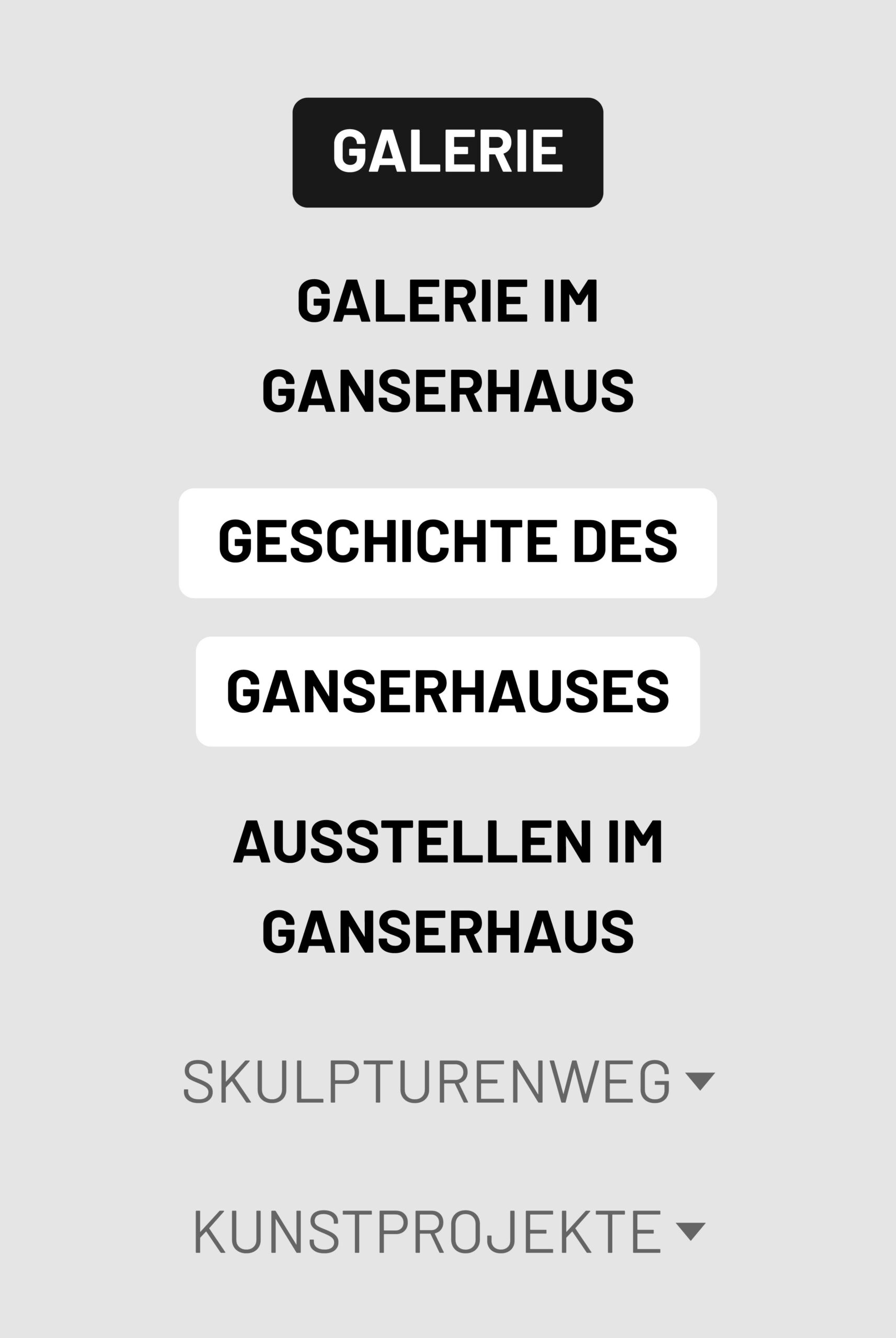
Als weiteres Gestaltungselement werden flächige Unterstreichungen verwendet. Diese kommen bereits bei den Printmedien zum Einsatz, um die wichtigsten Informationen zu Ausstellungen grafisch hervorzuheben. Auf der Webseite wiederholt sich dieses Gestaltungselement und wird als flächige Unterstreichung bei der Menüleiste eingesetzt. Es wird damit der aktuelle Menüpunkt angezeigt, was ebenfalls der Nutzerfreundlichkeit der Webseite dient.


SCREEN DESIGN
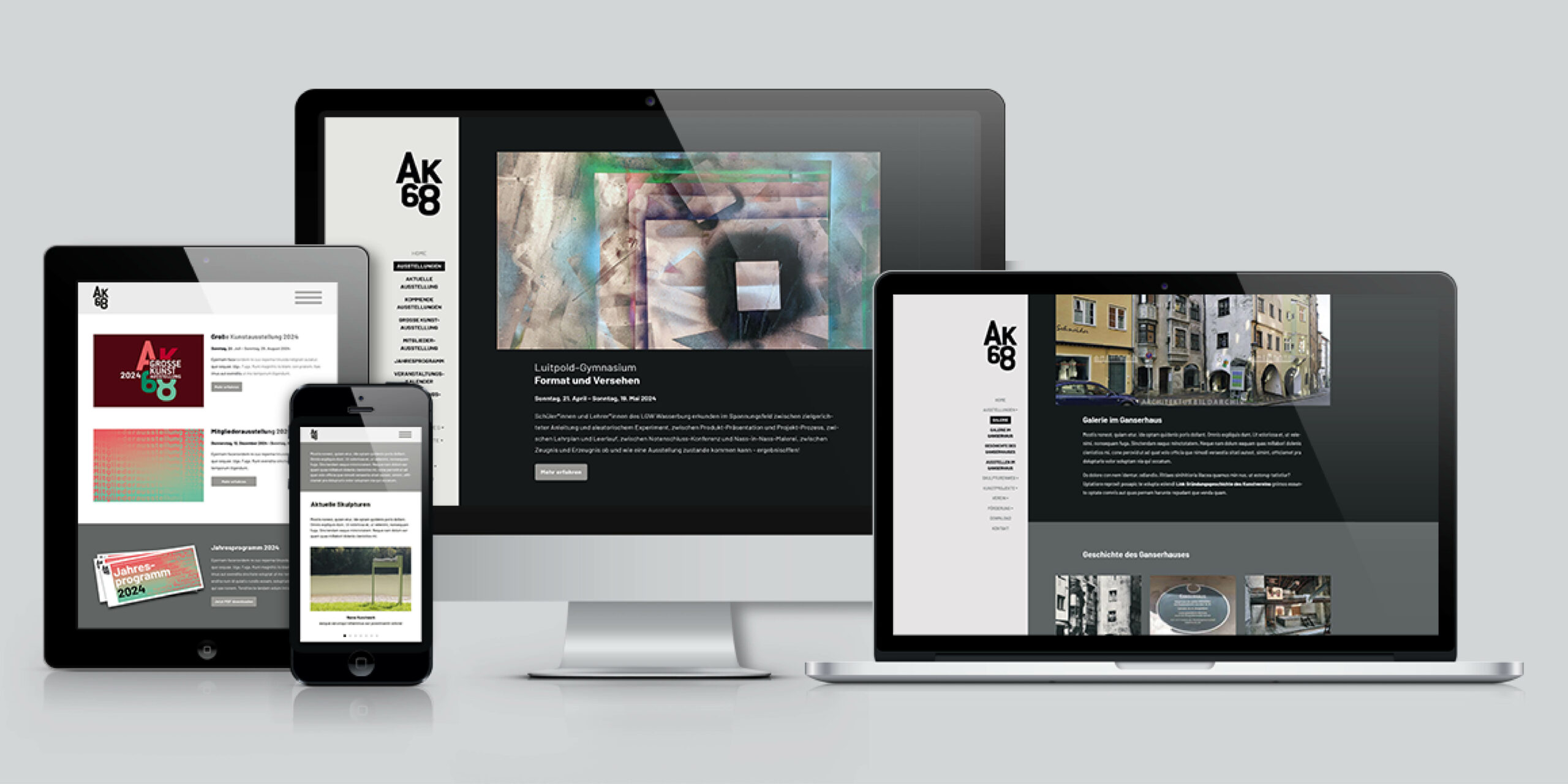
Sind Navigation und Struktur, Wireframes, sowie das Corporate Design abgestimmt, dann erfolgt die grafische Ausarbeitung der Webseite, das Screendesign. Je nachdem wie die spätere technische Umsetzung erfolgt (auf Basis eines Content Management System (CMS) wie zum Beispiel Wordpress oder komplett auf HTML) werden verschiedene Größen gestaltet: Desktop, Tablet und Mobile. Gerade bei letzterem verändert sich die Gestaltung wie auch die Bedienungsweise sehr stark.
Die programmierte Webseite wird später responsive sein, d.h. die Inhalte passen sich je nach Endgerät an die Größe an. In der heutigen Zeit ein technischer Standard, den jede moderne Webseite haben muss.