Neugestaltung des Web-Auftritts der Waldbesitzervereinigung Wasserburg-Haag
KUNDENPORTRAIT
Die Waldbesitzervereinigung (WBV) Wasserburg-Haag w.V. besteht seit über 70 Jahren als Zusammenschluss privater, kommunaler und kirchlicher Waldbesitzer mit etwa 2.200 Mitgliedern in der Region.
AUFGABE
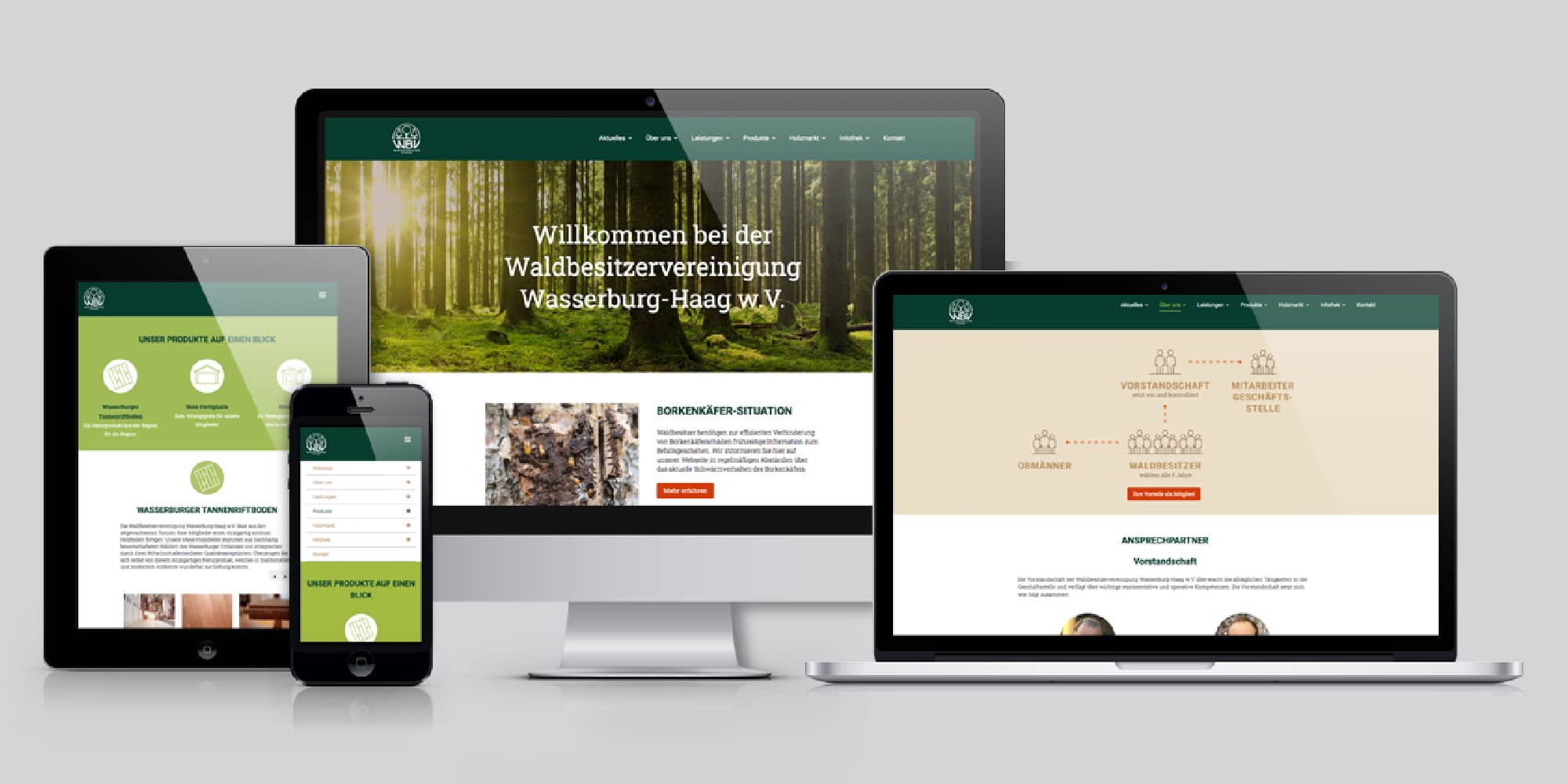
Die Webseite soll komplett neu gestaltet werden, damit sie grafisch wie technisch den aktuellen Anforderungen entspricht. Sie ist das digitale Aushängeschild der WBV und informiert ihre Mitglieder über alle Themen rund um den (eigenen) Wald.
NAVIGATION UND STRUKTUR
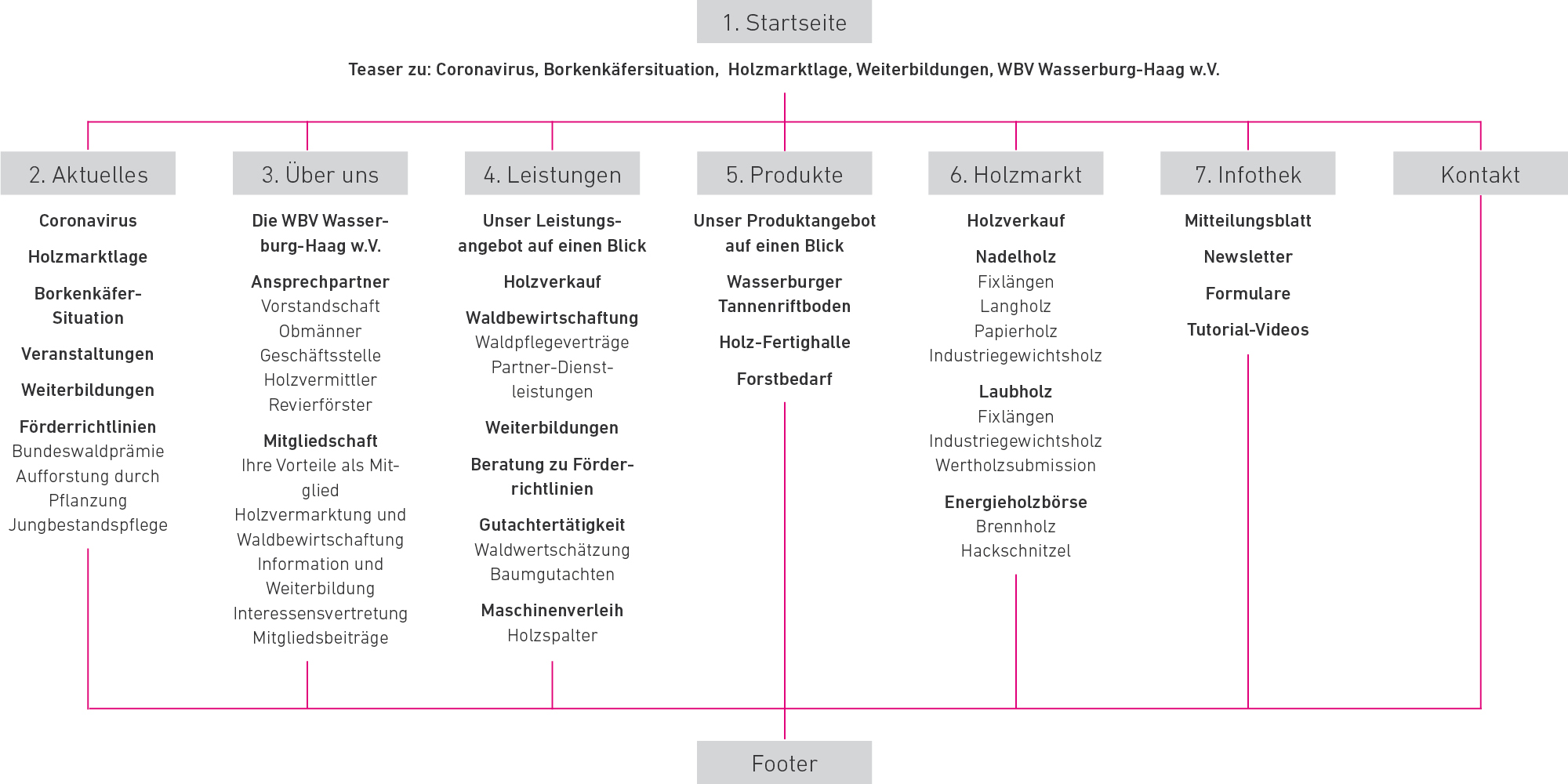
Nach Sichtung und Sortierung der Inhalte folgt die Strukturierung. Die Waldbesitzer und Interessenten soll sich leicht zurechtfinden und die gewünschten Inhalte schnell auffinden können.

Ein Strukturbaum zeigt die einzelnen Seiten der Webseite und die darin enthaltenen Inhalte. Auf der Startseite werden bereits die wichtigsten aktuellen Themen – wie zum Beispiel die Holzmarktlage oder die Borkenkäfer-Situation – kurz angesprochen und sie verweisen auf die weiteren Seiten, wo diese Themen ausführlicher dargestellt werden.
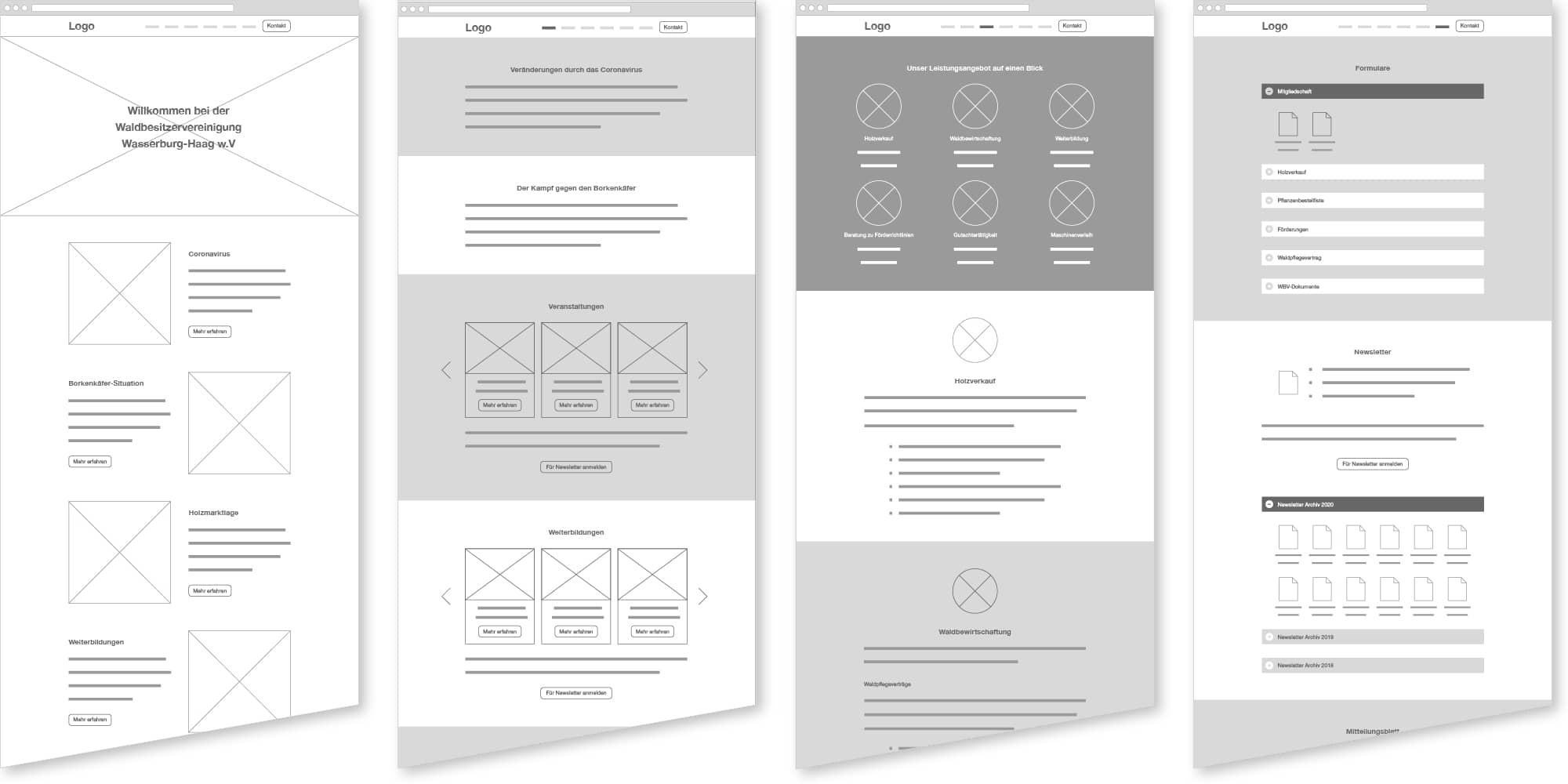
Anschließend ist es Ziel der sogenannten Wireframes, den genauen Aufbau der Inhalte zu planen. Hier wird definiert, wo Bilder und Grafiken platziert werden, wo sich Texte und Buttons befinden und auch schon, wie diese Elemente in etwa aussehen können. Das ausgearbeitete Design ist zu diesem Zeitpunkt jedoch noch nicht nötig, es würde ablenken. Das Screendesign erfolgt erst im nächsten Schritt.

CORPORATE DESIGN
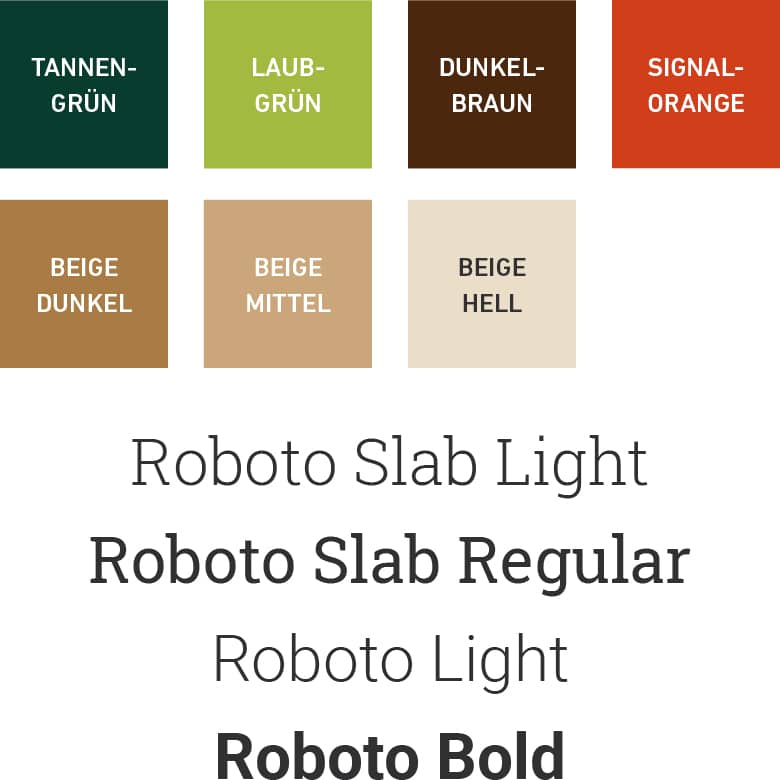
Parallel zur Entwicklung von Navigation und Struktur wird am Corporate Design gearbeitet. Farben werden definiert, die zur Thematik passen: Grüntöne aus dem Wald, Brauntöne angelehnt an Baumrinde und Holz, sowie ein Orange – die Signalfarbe in der Waldarbeit – für Hervorhebungen wie Links und Buttons.
Die beiden Schriften Roboto und Roboto Slab stammen aus einer Schriftfamilie. Sie zeichnen sich durch eine gute Lesbarkeit aus und sind auch für größere Textmengen geeignet. Der Schrift-Charakter ist zeitlos modern, nicht zu feingliedrig, sondern eher robust, was gut zur Thematik Wald passt.
Grafische Icons und simple Illustrationen unterstützen die Texte grafisch. Inhalte werden dadurch schneller erfasst und größere Textmengen optisch aufgelockert.
Auch Fotografien werden eingesetzt: große stimmungsvolle Waldsituationen im Header, kombiniert mit kleinen thematisch unterstützenden Bildern und realen Personenaufnahmen. Arbeitssituationen werden authentisch und ungestellt abgebildet, so wie sie vor Ort im Wald oder bei Veranstaltungen stattfinden. Letztere stammen hauptsächlich aus dem Bildarchiv der WBV.



SCREEN DESIGN
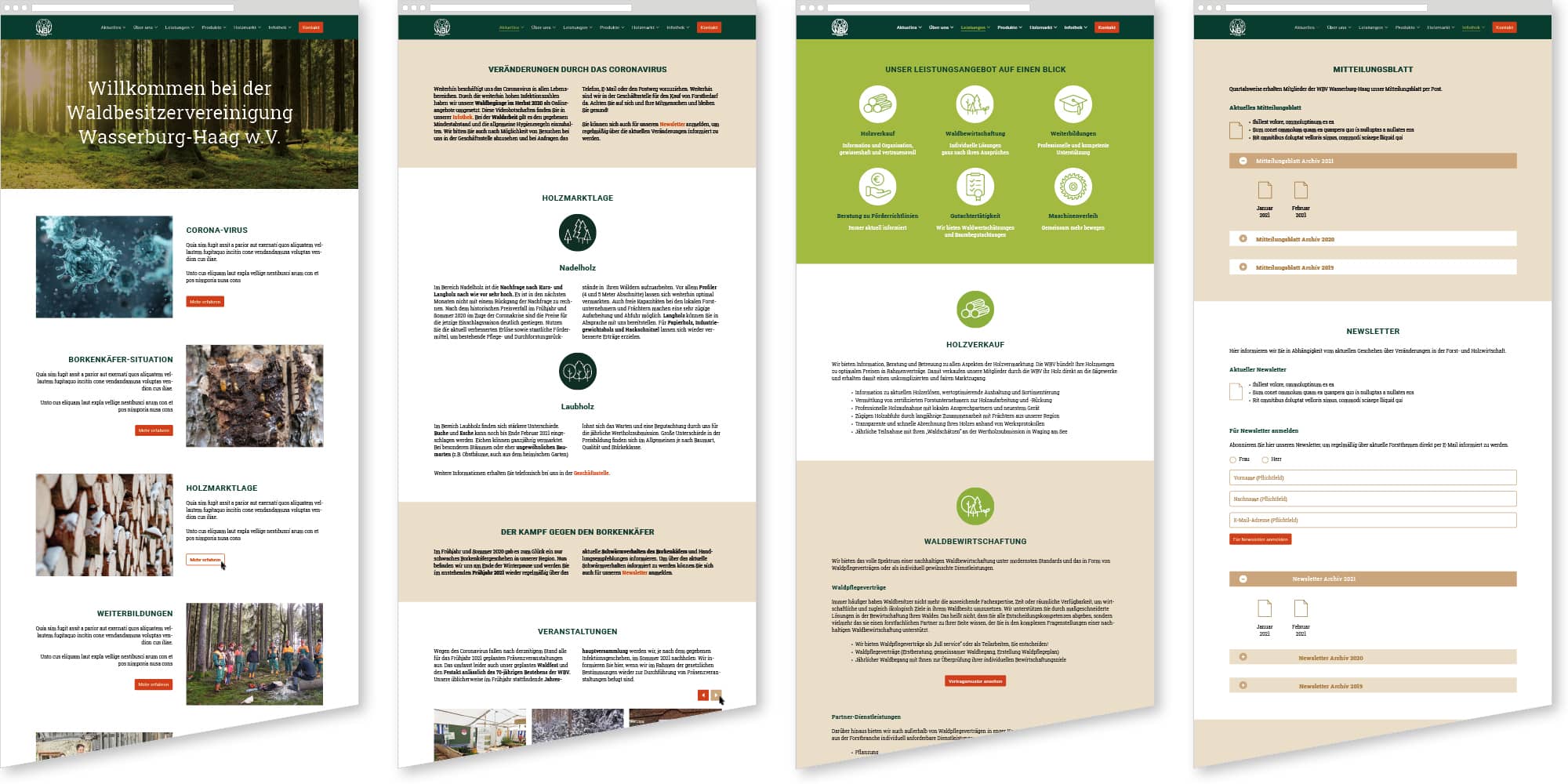
Sind Navigation und Struktur, Wireframes, sowie das Corporate Design abgestimmt, dann erfolgt die grafische Ausarbeitung der Webseite, das Screendesign. Je nachdem wie die spätere technische Umsetzung erfolgt (auf Basis eines Content Management System (CMS) wie zum Beispiel Wordpress oder komplett auf HTML) werden verschiedene Größen gestaltet: Desktop, Tablet und Mobile. Gerade bei letzterem verändert sich die Gestaltung wie auch die Bedienungsweise sehr stark.
Die programmierte Webseite wird später responsive sein, d.h. die Inhalte passen sich je nach Endgerät an die Größe an. In der heutigen Zeit ein technischer Standard, den die Webseite definitiv haben soll.

KUNDENSTIMME
Durch die professionelle Überarbeitung unserer Webseite können wir nun einen optisch ansprechenden und technisch modernen Internetauftritt präsentieren. Barbara Dilg hat uns in allen Bereichen des Redesigns sehr professionell unterstützt, angefangen bei den ersten Überlegungen zu einem einheitlichen Corporate Design, der Navigationsstruktur der Webseite und Platzierung der Inhalte, bis hin zur visuellen Gestaltung der Seitenelemente. Wir sind sehr zufrieden mit unserer neuen Webseite und werden auch in Zukunft für weitere Projekte mit Barbara Dilg zusammenarbeiten. – Naomi Daur, Marketing