Neuerstellung des Web-Auftritts für den Biohof "Gruber von Grub"
KUNDENPORTRAIT
Land- und Forstwirtschaft wird seit vielen Generationen auf dem Hof "Gruber von Grub" betrieben. Die Bewirtschaftungskonzepte haben sich dem Laufe der Zeit angepasst, bis hin zur aktuellen Bio-Weidehaltung von Murnau-Werdenfelser-Rindern.
AUFGABE
Auf der Webseite sollen der Hof und das Bewirtschaftungskonzept vorgestellt werden. Gleichzeitig soll Wissen zu landwirtschaftlichen Belangen vermitteln und aufzeigen, auf welche Fragen in der modernen Landwirtschaft Antworten gefunden werden müssen.
NAVIGATION UND STRUKTUR
Nach Sichtung und Sortierung der Inhalte folgt die Strukturierung. Potenzielle Kunden, aber auch generell am Thema interessierte Personen soll sich leicht zurechtfinden und die gewünschten Inhalte schnell auffinden können.

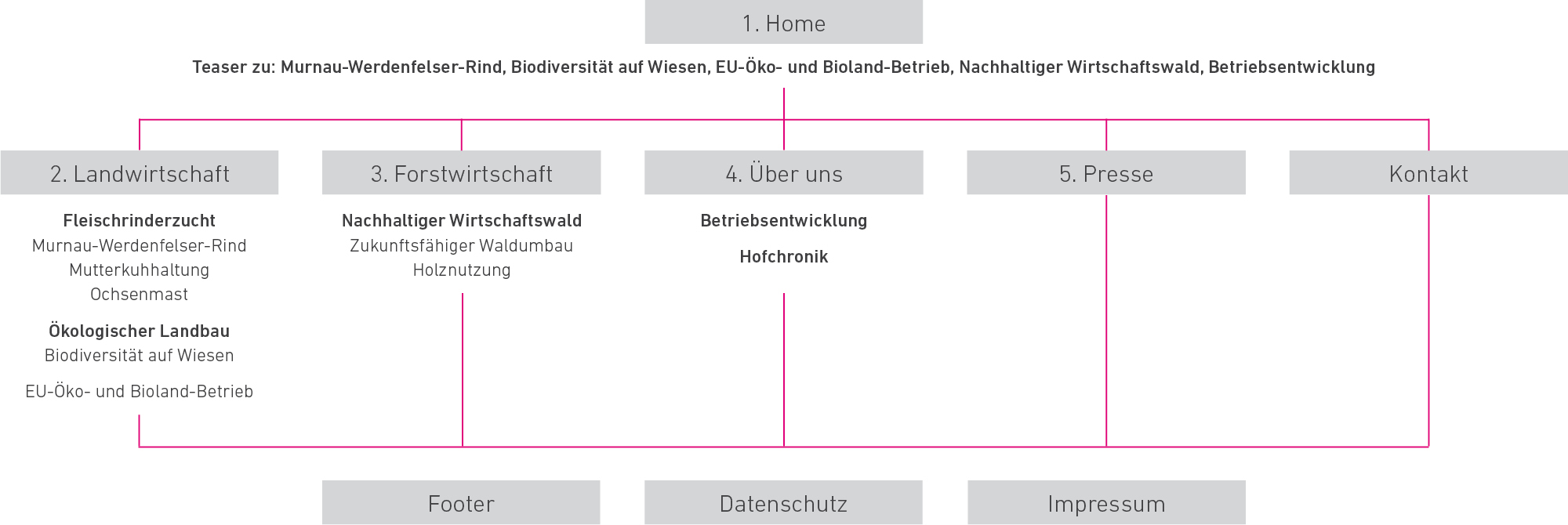
Ein Strukturbaum zeigt die einzelnen Seiten der Webseite und die darin enthaltenen Inhalte. Auf der Startseite werden bereits die Kernbereiche des Betriebs – wie zum Beispiel Informationen zum Murnau-Werdenfelser-Rind, Biodiversität auf Wiesen, Nachhaltiger Wirtschaftswald – kurz angesprochen und sie verweisen auf die weiteren Seiten, wo diese Themen ausführlicher dargestellt werden.
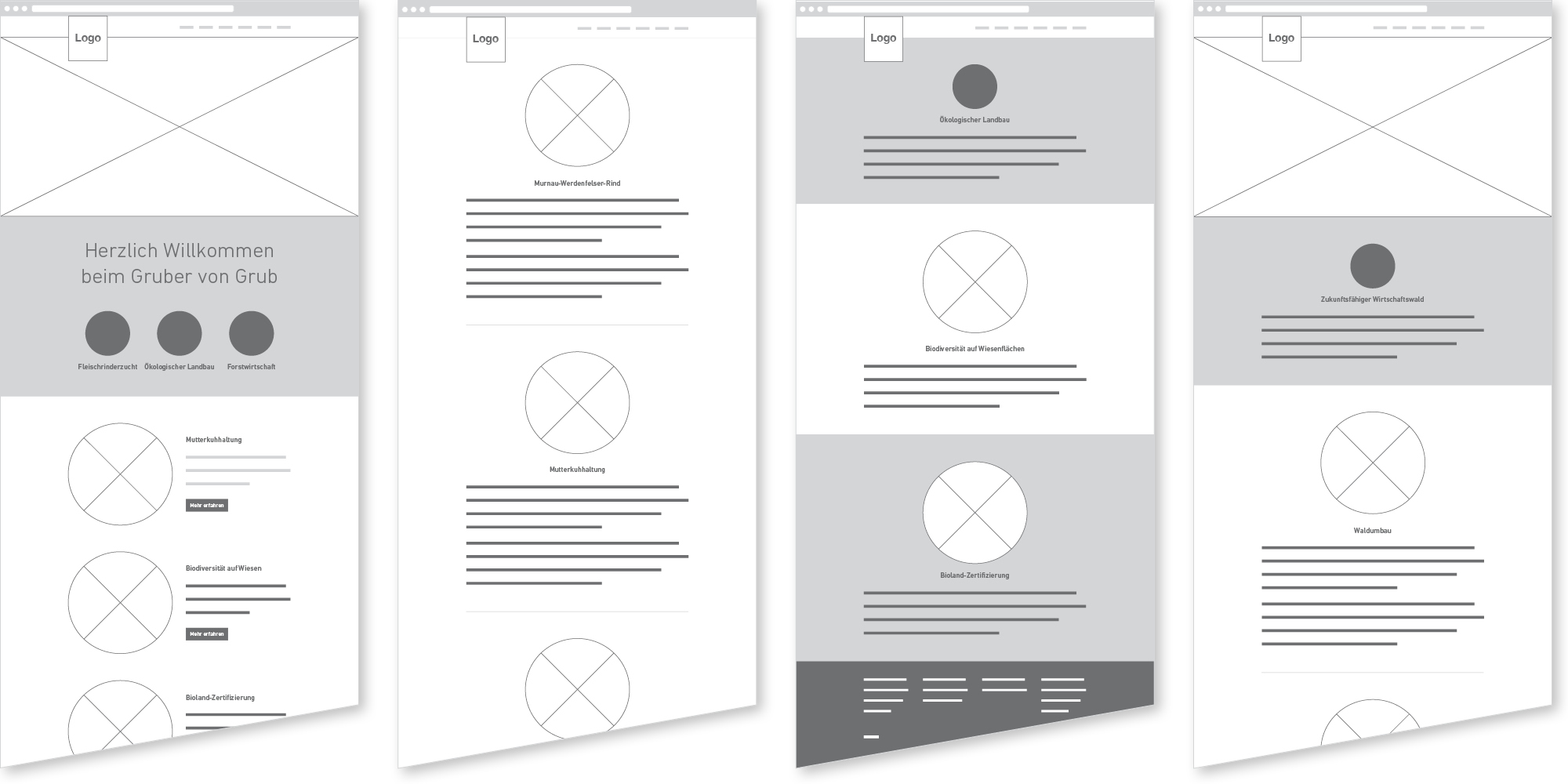
Anschließend ist es Ziel der sogenannten Wireframes, den genauen Aufbau der Inhalte zu planen. Hier wird definiert, wo Bilder und Grafiken platziert werden, wo sich Texte und Buttons befinden und auch schon, wie diese Elemente in etwa aussehen können. Das ausgearbeitete Design ist zu diesem Zeitpunkt jedoch noch nicht nötig, es würde ablenken. Das Screendesign erfolgt erst im nächsten Schritt.

CORPORATE DESIGN
Parallel zur Entwicklung von Navigation und Struktur wird das bereits erarbeitete Corporate Design (eigene Projektvorstellung unter Referenzen) weiterentwickelt.
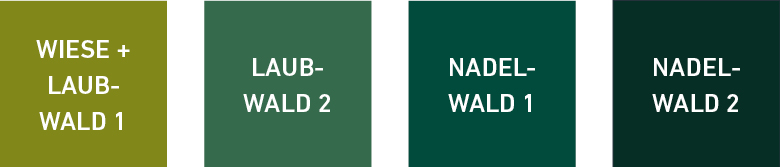
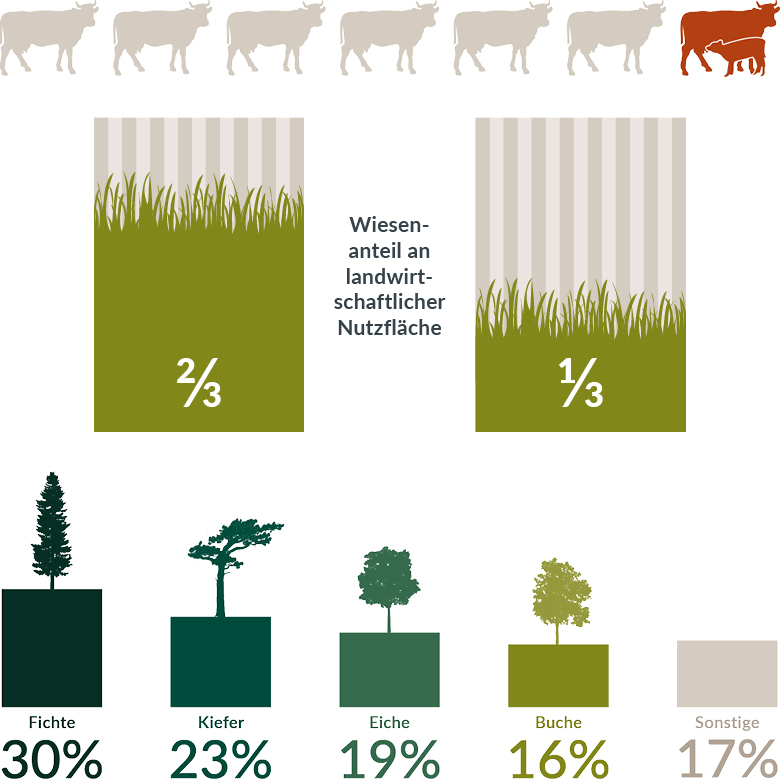
Die Farbpalette wird erweitert und um Auszeichnungsfarben zu Wiese, Laub und Nadelwald ergänzt. Die Farben werden für Infografiken eingesetzt. Sie machen komplexe Sachverhalte schneller erfassbar als es eine Textpassage könnte. Außerdem bleiben Informationen durch eine grafische Darstellung länger im Gedächtnis haften.
Icons, die die Betriebsbereiche grafisch abbilden, dienen ebenfalls zur schnelleren Erfassbarkeit und sie dienen als Strukturhilfe auf der gesamten Webseite.
Handgezeichnete Illustrationen geben der Webseite einen persönlichen Schliff und bilden einen spannenden Gegensatz zu den grafischen Elementen der Seite.
Auch Fotografien werden eingesetzt: große stimmungsvolle Panorama-Aufnahmen vom Hof im Header, kombiniert mit kleinen Fotografien, die – wie die Icons – der schnelleren Erfassbarkeit und als Strukturhilfe dienen. Alle Fotos stammen vom Hof, es wurde kein Stock-Material verwendet.





SCREEN DESIGN
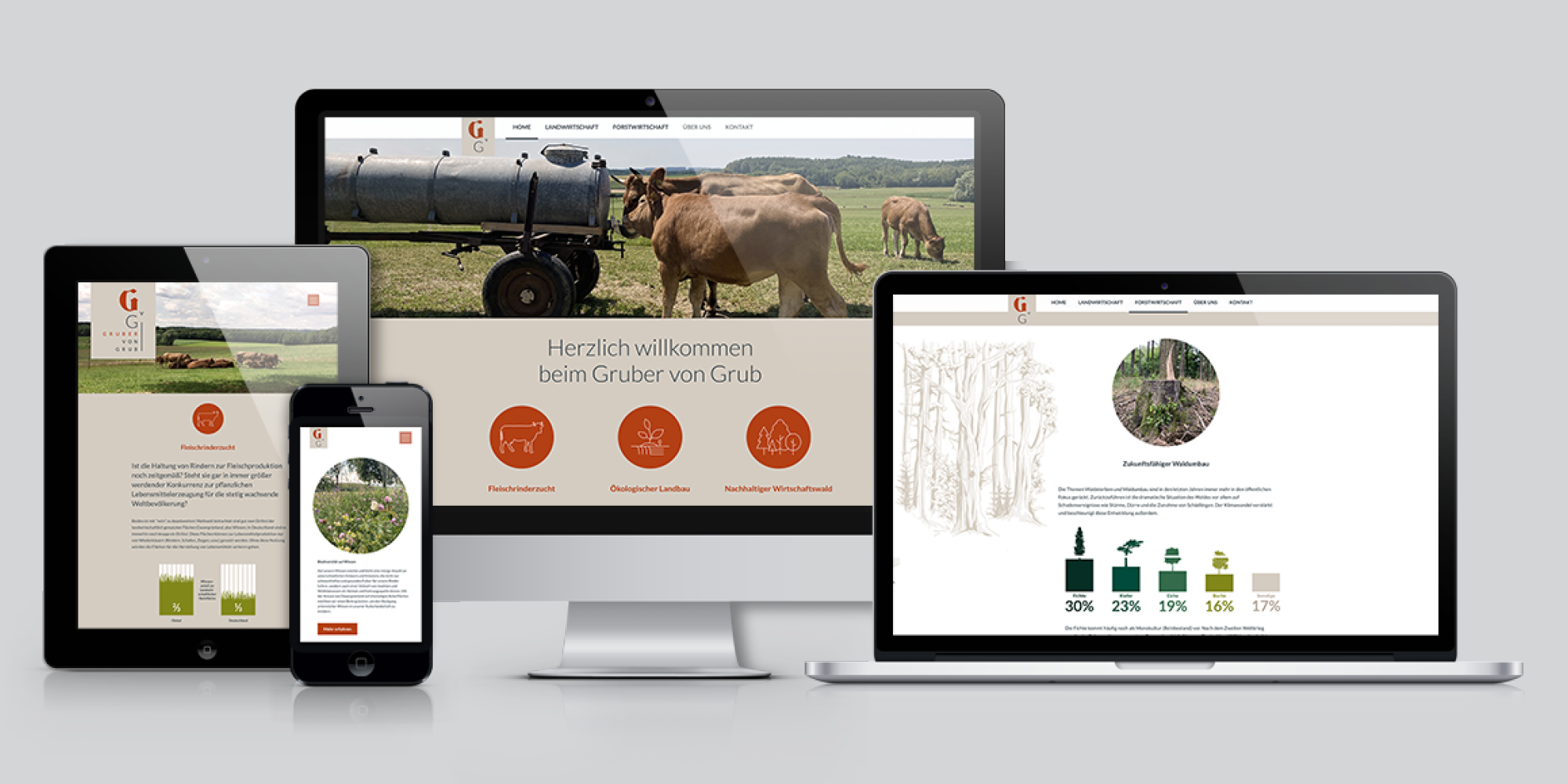
Sind Navigation und Struktur, Wireframes, sowie das Corporate Design abgestimmt, dann erfolgt die grafische Ausarbeitung der Webseite, das Screendesign. Je nachdem wie die spätere technische Umsetzung erfolgt (auf Basis eines Content Management System (CMS) wie zum Beispiel Wordpress oder komplett auf HTML) werden verschiedene Größen gestaltet: Desktop, Tablet und Mobile. Gerade bei letzterem verändert sich die Gestaltung wie auch die Bedienungsweise sehr stark.
Die programmierte Webseite wird später responsive sein, d.h. die Inhalte passen sich je nach Endgerät an die Größe an. In der heutigen Zeit ein technischer Standard, den die Webseite definitiv haben soll.